各位数据可视化设计师们大家好,鉴于平时有很多同学对我们的可视化大屏的设计知识点有很多不理解的地方,阿勇决定花一些时间去详细剖析一下关于这方面的知识,全部都是多年工作经验所得,绝对有料。
整个合辑一共有 10 篇文章,分别涉及到设备篇、风格篇、字体篇、色彩篇、组件篇、布局篇、版式篇、视觉篇、团队篇、技能篇十篇文章,具体展开来讲一讲可视化大屏设计的知识点。(我命名为可视化设计十要素)
同时也会包含 同学们问我的问题以及我搜集的问题,将会以问答的形式去给大家讲一讲,如有不对的地方,还请大家指出,我们一起探讨进步!
文章较长,请仔细阅读,基本涵盖:设备信息,分辨率尺寸,大屏适配,投屏事项,掌握本文可应对日常可视化设计设备方面的知识。

设备分类 1. LED 屏幕
政府大屏主要以点间距去区分屏幕的精细度,点间距越小,造价约昂贵;面积越大越整体,造价越高。离屏幕越近颗粒感越强,设计效果也就越不清晰,LED 显示屏表面不平整是导致 LED 显示屏图像失真的主要原因。LED 显示屏表面粗糙度的好坏主要取决于生产工艺。
屏幕介绍:按照不同点间距进行分类,P1.25、P2.5、P3、P4、P5、P6、P8、P10、P12、P20(间距越小,图像越清晰,价格也越高,一般政府 led 屏基本都在 P1.25-P6 之间)。
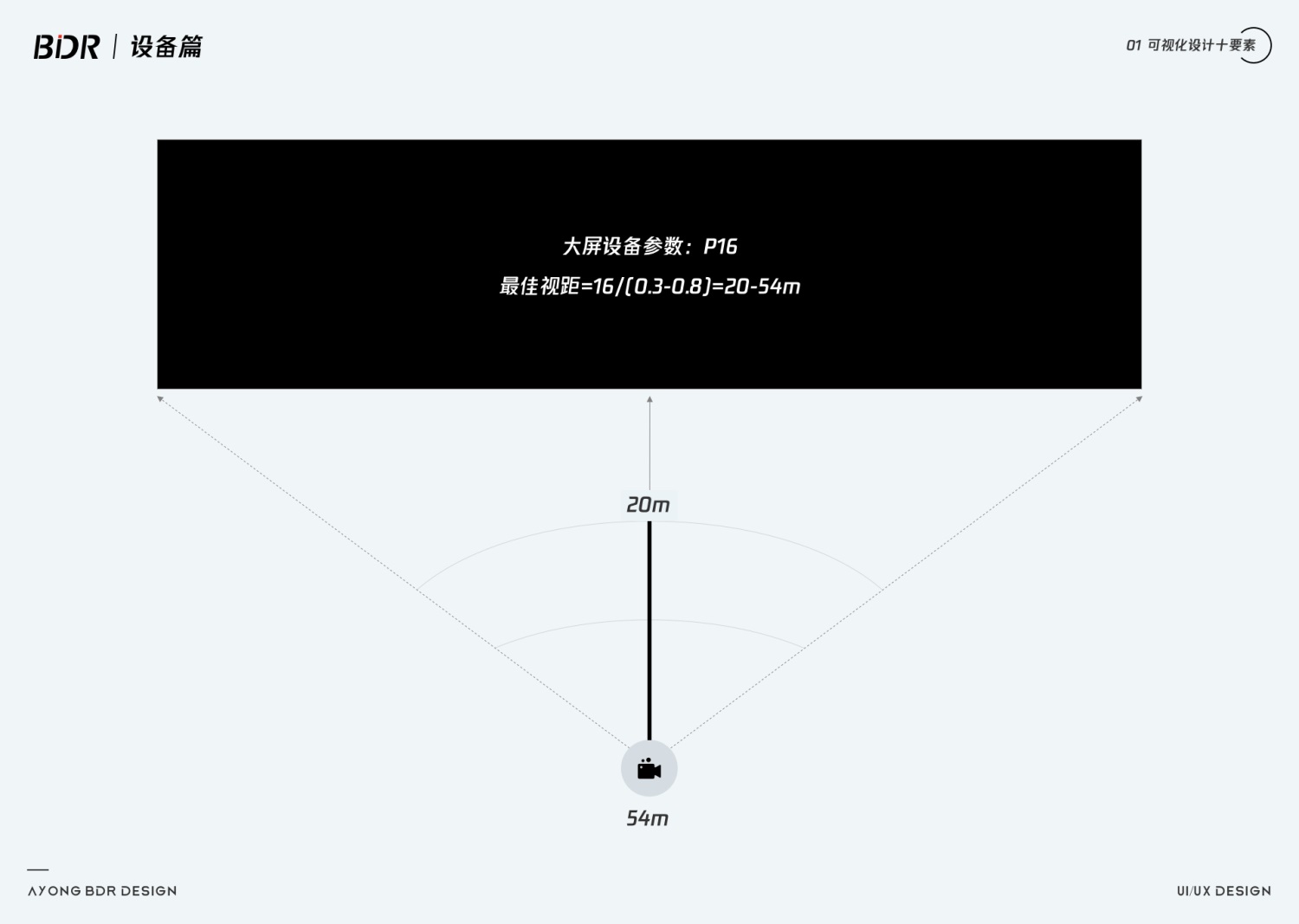
最佳视距=像素间距/(0.3~0.8),这是一个近似范围。如 LED 显示屏 P16mm,最佳视距为 20~54 米。

2. 液晶拼接屏
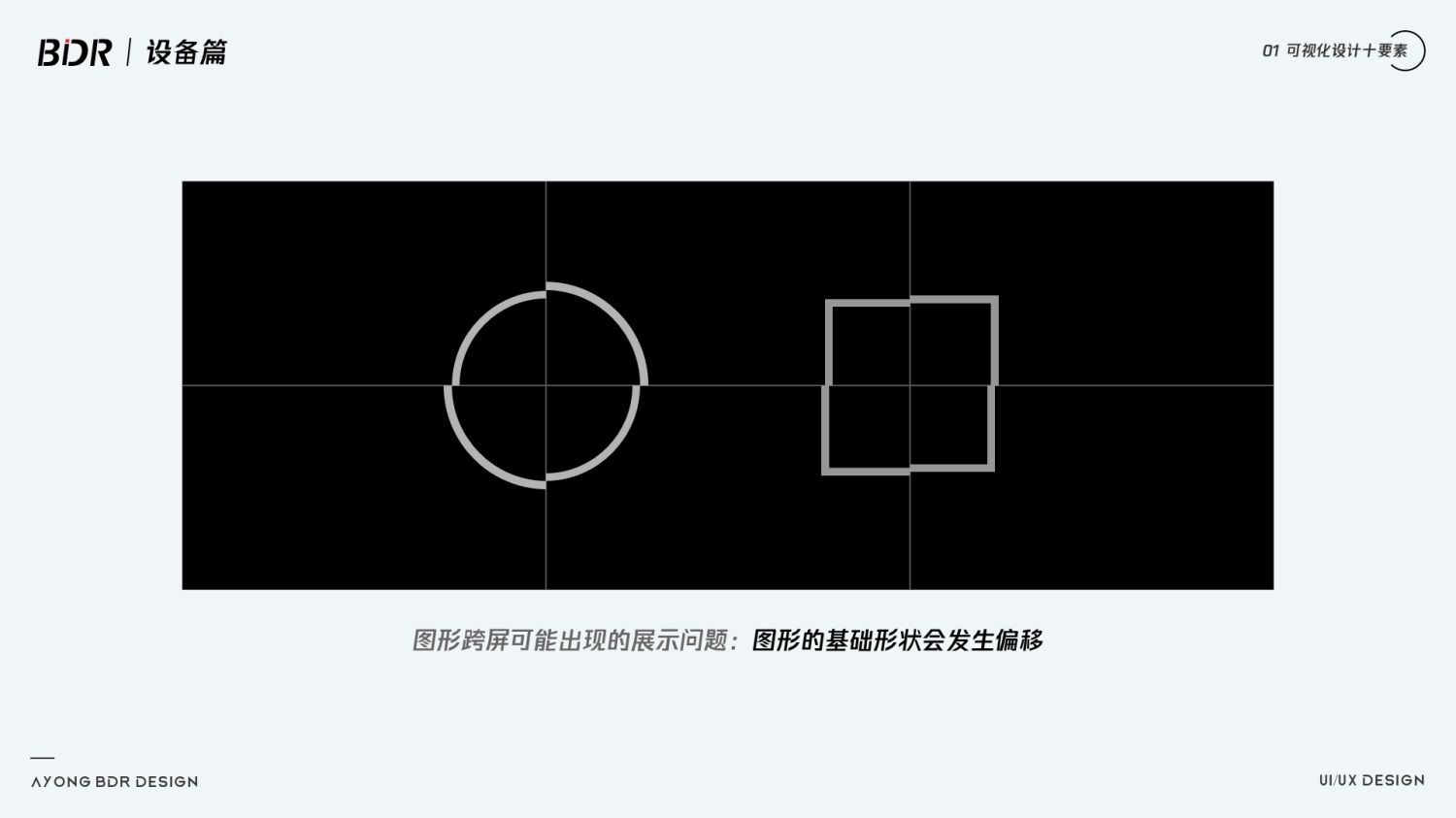
拼接屏相比于点间距比较小的 LED 屏,价格方面会更便宜一点,拼接屏设计时最主要就是拼缝的处理,注意拼缝,设计时非必要情况下,都要跳过拼缝,尤其是“圆”这个造型。
拼接屏:46 寸,55 寸 物理分辨率:1920*N 1080*N(n 代表屏幕数量),1.7mm、3.5mm、0.88mm、0.44mm、无缝隙;企业常用(1.7mm 和 3.5mm)
大屏拼接缝隙:设计时应尽量不要跨屏去设计,会使画面交叉,不重叠,尤其是圆形。

3. 大屏拼接处理器
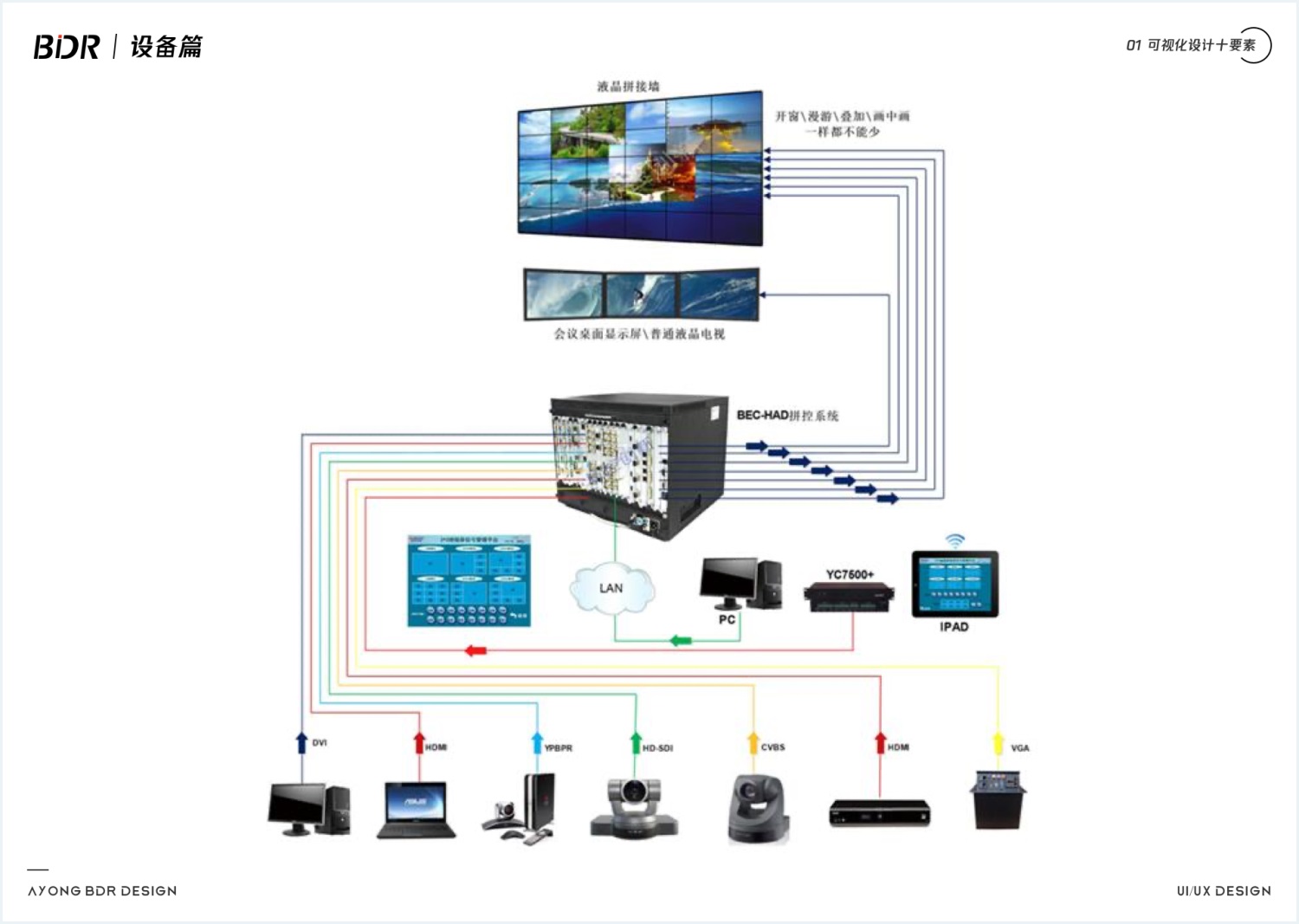
大屏拼接处理器主要功能是将一个完整的图像信号划分成 N 块后分配给 N 个视频显示单元,完成用多个普通视频单元组成一个超大屏幕动态图像显示屏。大屏拼接处理器输入信号数量和类型取决于用户需要,输出信号数量等于显示单元数量。

4. 视频矩阵处理器
矩阵是将多路输入信号切换输出到多个显示设备,一般来说输入信号数量要大于输出信号数量。(我们想在 9 块显示器上同时监控 100 个摄像头传来的信号,就用矩阵来实现即可)
视频矩阵是指通过阵列切换的方法将 m 路视频信号任意输出至 n 路监控设备上的电子装置,一般情况下矩阵的输入大于输出即 m>n。有一些视频矩阵也带有音频切换功能,能将视频和音频信号进行同步切换,这种矩阵也叫做视音频矩阵。
模拟视频矩阵的输入设备:监控摄像机、高速球、画面处理器等很多个设备,显示终端一般为监视器,电视墙,拼接屏等(通常视频矩阵输入很多,一般几十路到几千路视频,输出比较少一般 2-128 个显示器;例如 64 进 8 出,128 进 16 出,512 进 32 出,1024 进 48 出等)。

总结:矩阵只能负责信号的切换,不能处理,不能做效果。大屏拼接处理器功能十分强大,具备矩阵功能的同时,还可以实现任意开窗、漫游、叠加、场景保存与轮换。
5. 液晶拼接屏的优势 – 拼接处理器预设场景
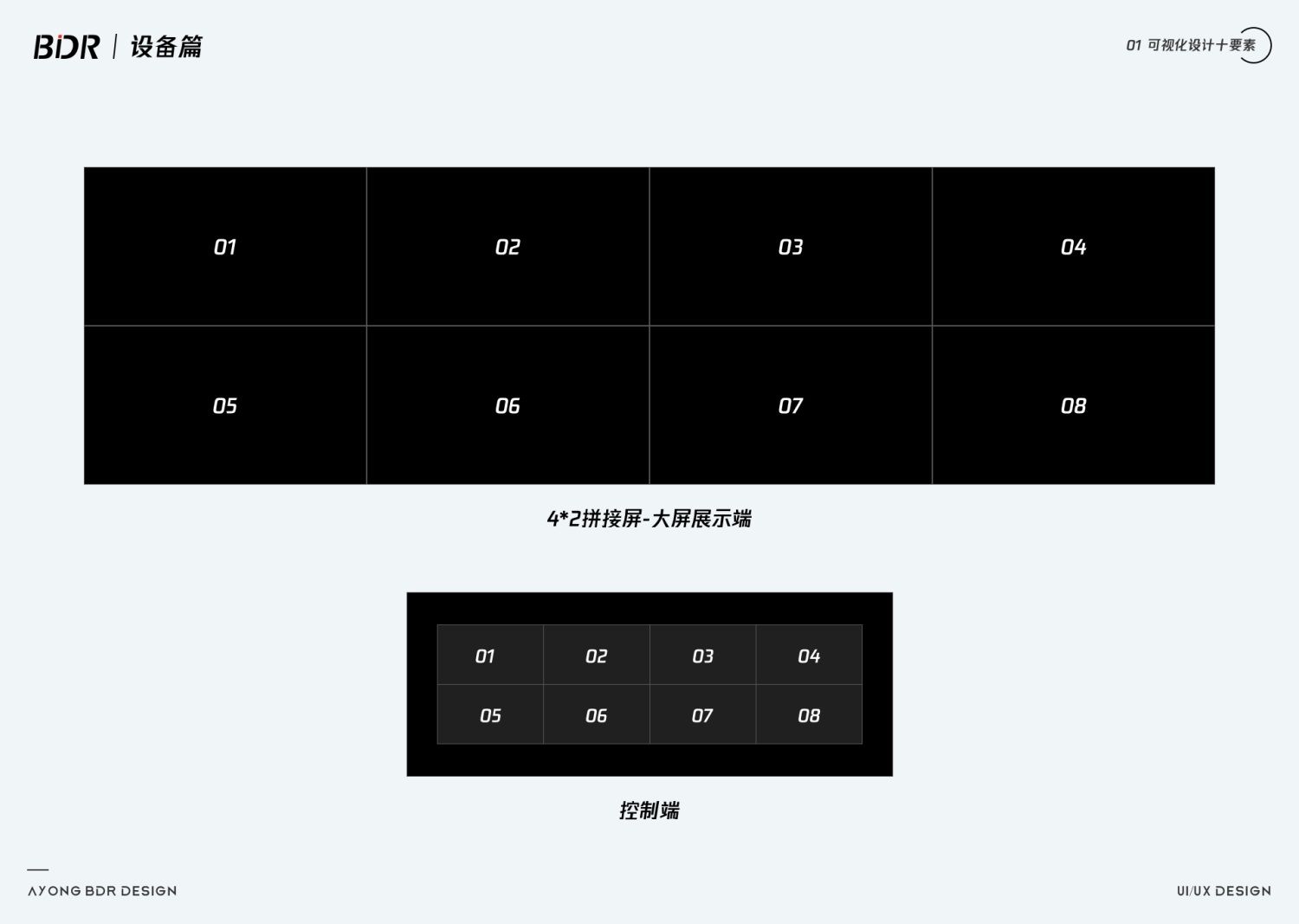
4*2 大屏展示端,我们通过控制端,借由拼接处理器可以对大屏进行随意开窗,漫游,叠加,画中画等效果。在控制端拖动布局,大屏会随之改变布局,非常方便。下面我就借由我以前做过的一个项目帮助大家理解一下拼接处理器的优势以及如何设定不同场景。
如果你们企业还在因为屏幕适配以及尺寸问题而纠结,或者想展示:开窗,漫游,叠加,画中画等效果,毫无疑问你们应该选择拼接处理器,这比传统投屏方式更合适,更没有比例不对的困扰。

预设场景一:
把控制端的分屏进行编号,接下来移动控制端对应的编号区块,就可以对大屏进行重新布局,图中展示的正是我们的预设正常场景。场景为居中布局,左右两侧为图表展示。

预设场景二:任意窗口布局
对控制端进行随机布局,将主视觉模块移动到左侧四块屏幕,图表都集中在右侧,由此我们就由预设场景的居中布局变成了左右布局,左侧为主视觉。

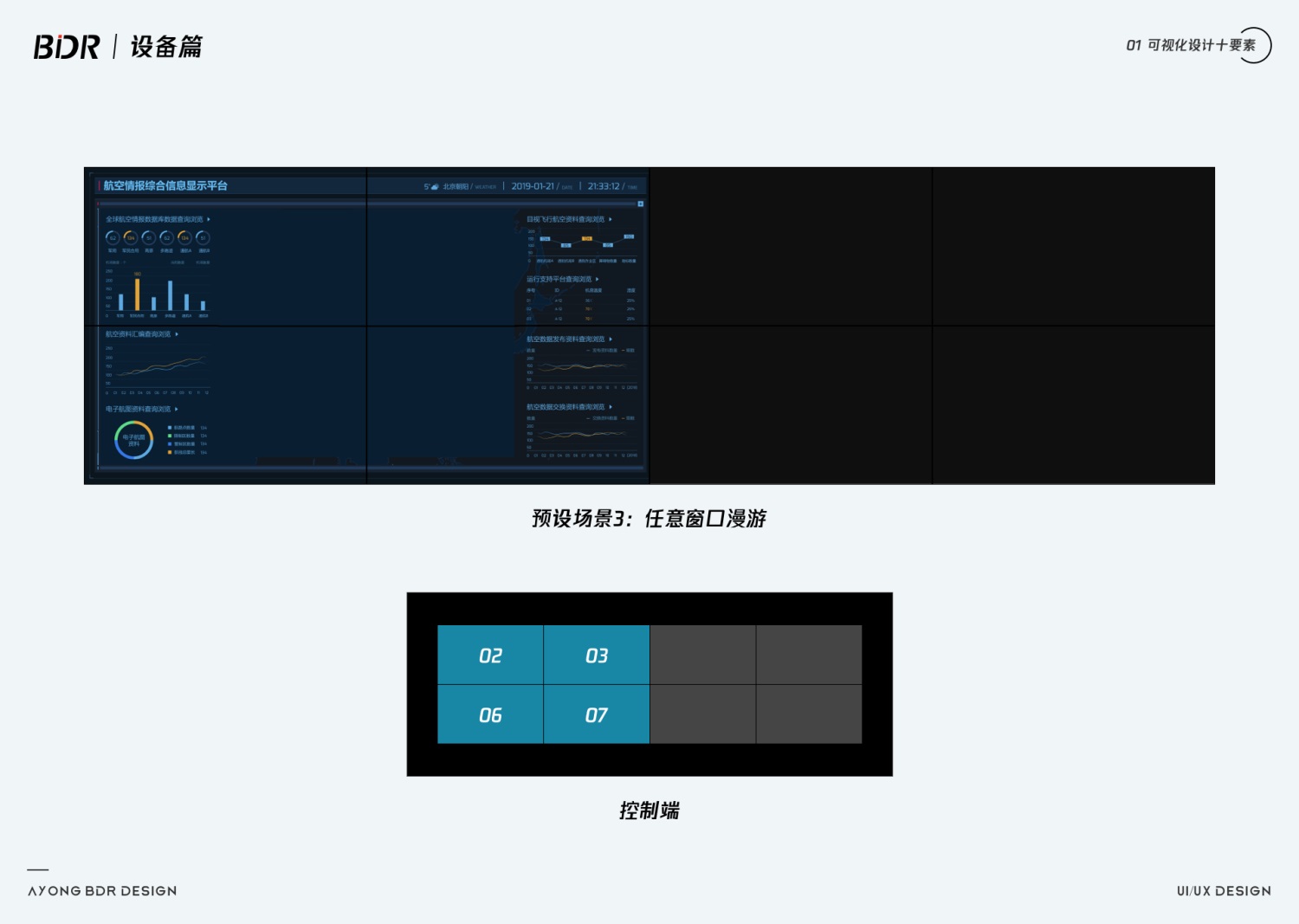
预设场景三:任意窗口漫游
可以随意的关闭大屏某个模块的漫游,通过控制端进行屏幕的显示以及不显示。

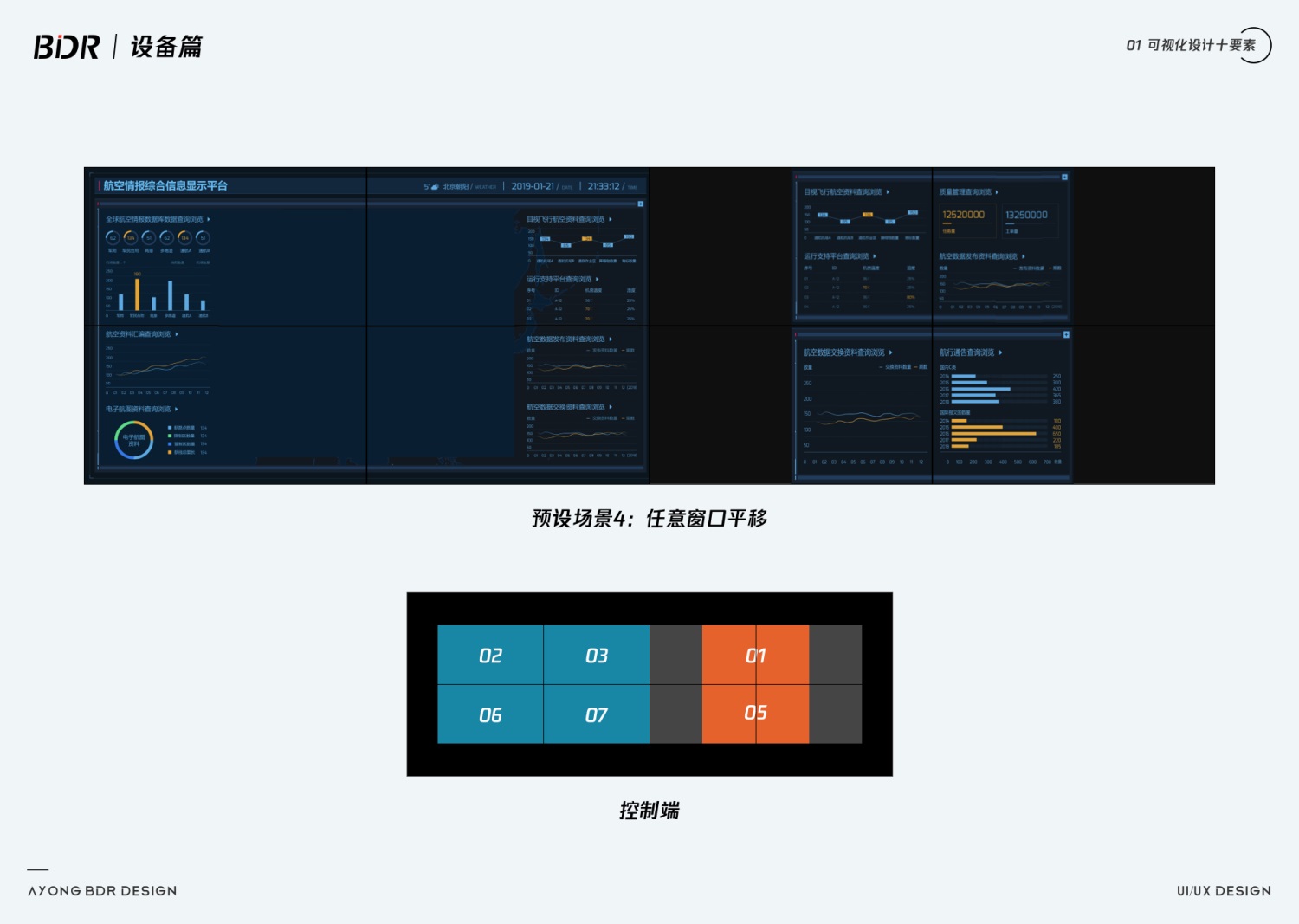
预设场景四:任意窗口平移
画面的任何一个模块都是可以进行平移操作的,我们将模块一和模块五可以平移拖拽到任何一个位置。

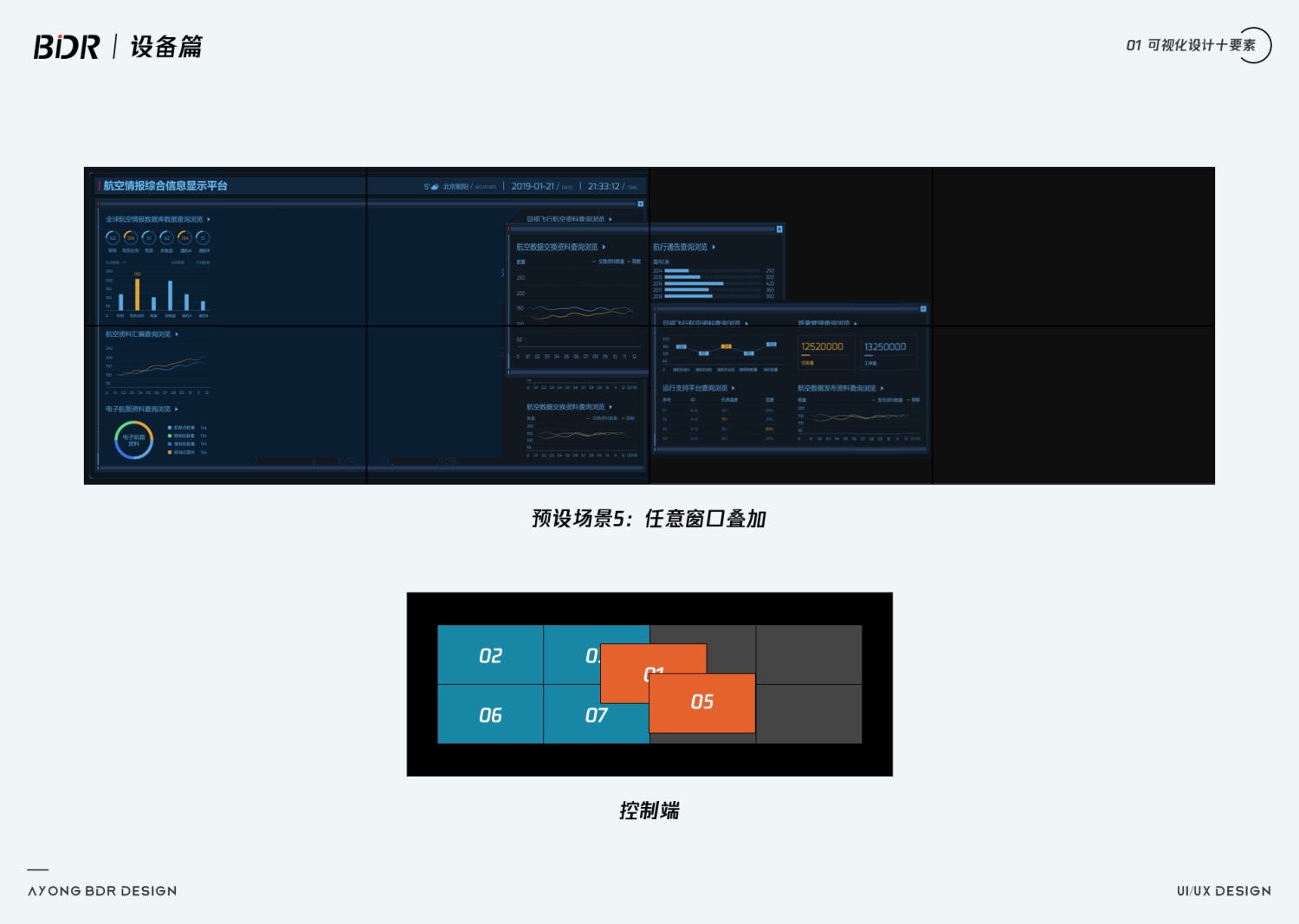
预设场景五:任意窗口叠加
画面的任何一个模块都是可以进行叠加到屏幕任何一处,还可以控制模块置顶和置底,非常灵活。

6. WEB 端大屏
基于 web 网页端的展示方式,通过在 web 开发,有需要时会投屏到大屏上去展示。设备比例一定不能差距过大,比如 16:9 的投屏到 32:9 的大屏就不是合适,解决方案可以是外接一块 1920 的显示器即可。
此处要注意 web 端演示时,记得全屏显示,浏览器边框滑动条等可以不考虑,前端会做相应的浏览器细节考虑,设计按正常分辨率即可。

7. 触摸屏
触摸屏(Touch Panel)又称为“触控屏”、“触控面板”、“触控台“,是一种可接收触头等输入讯号的感应式液晶显示装置。
当接触了屏幕上的图形按钮时,屏幕上的触觉反馈系统可根据预先编程的程式驱动各种连结装置可用作控制端操作大屏,原理等同于 iPad 控制,只是载体不同。
设计规范以及按键反馈等交互体验与 iPad 类似。

8. 滑轨屏
滑轨互动屏系统——又称为滑轨电视、滑轨播放等,通过特殊设计的机械滑轨控制装置,结合高清液晶拼接幕墙,实现对屏幕内容的互动控制。滑动到不同位置屏幕展示相关信息,包括图片、文字、视频等,是一种全新的互动展示形式,可与触摸同时使用。

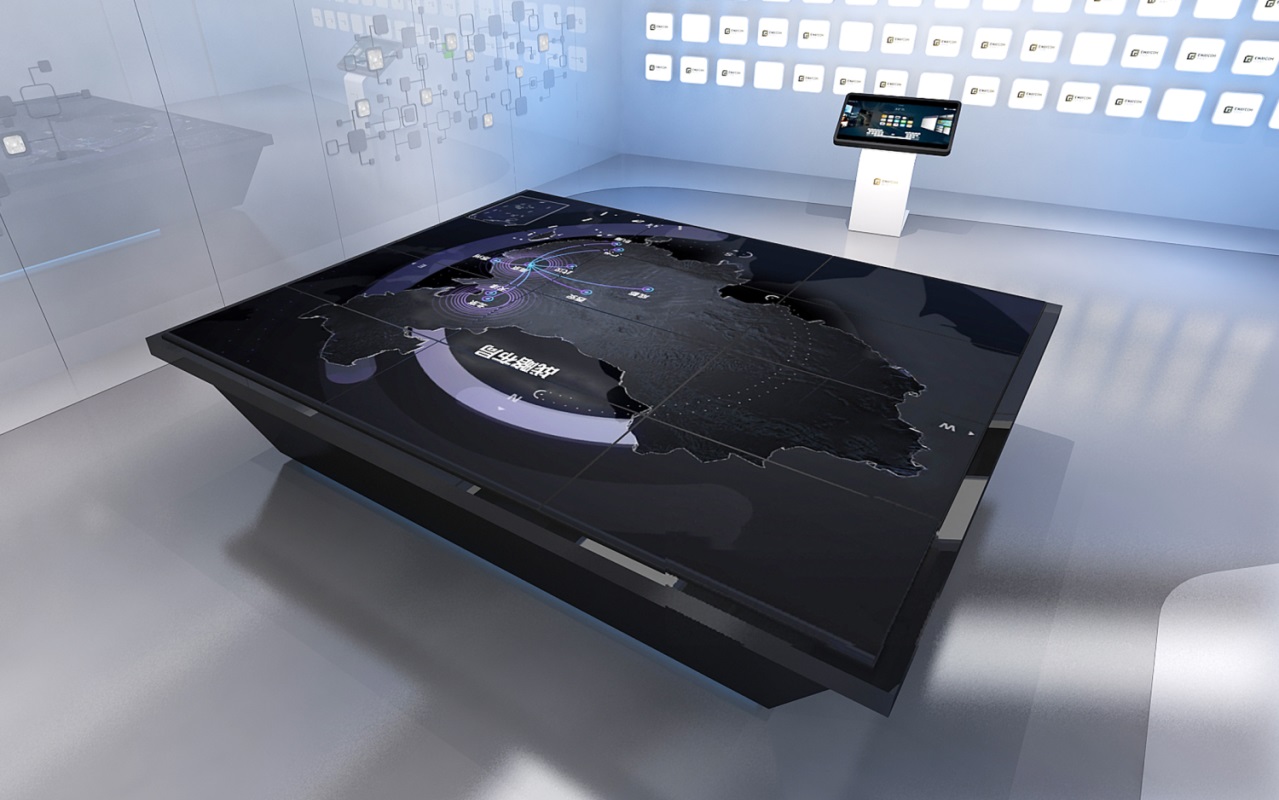
9. 虚拟沙盘
虚拟沙盘/数字沙盘就是用计算机通过投影仪或者 LED 大屏显示屏动态/静态三维显示:智慧交通、智慧市政、智慧农业、智慧物流、智慧停车、智慧公交、智慧公安、智慧交运等模型,这是一种高科技的模型操作员通过程序,可以随意调整沙盘的尺寸、规划区域、区域布置,快速展示多种全新的创意。
具有三维显示效果,并可以从不同角度观察创意模型,筛选创意方案。注意虚拟沙盘和实体沙盘的联动效果,实体沙盘为底,虚拟沙盘做效果叠加。
分辨率:物理实际分辨率

设备适配
Q:原本设计尺寸是 1920*1080,使用场景是 PC 端,同时在大屏中展示,尺寸为 3840*1080,该如何适配?
A:首先我们需要了解适配最主要的痛点就是:灵活,复用性高,可延展。

围绕这几个点我们可以通过模块化开发去做,将每个模块单独开发。我们设计师做这种需求之前,就需要提前去构思,在设计各模块时,尽量使用可扩展和可自适应的图形,这样面对适配的时候我们可以通过移动,缩放这些模块,来完成适配。尽量避免二次设计以及开发,提升时间成本。
Q:如果是 16:9 适配非 32:9 是否也是这么去适配的?如果是特殊的形状或比例该怎么适配?
A:我们适配一定要记住灵活,减少工作量这些原则,如果不遵循这些原则,那么我们做适配的初衷就错误了。这样我们还不如直接就重新开发一套了。就好比我们通过控制端去控制大屏,如何用开发一套的时间去适配两个甚至是多个终端,这是我们需要注意的。当然考虑到一些实际情况,会有一定程度上的修改,但是一定是要从节省工作量去出发的。
尺寸计算
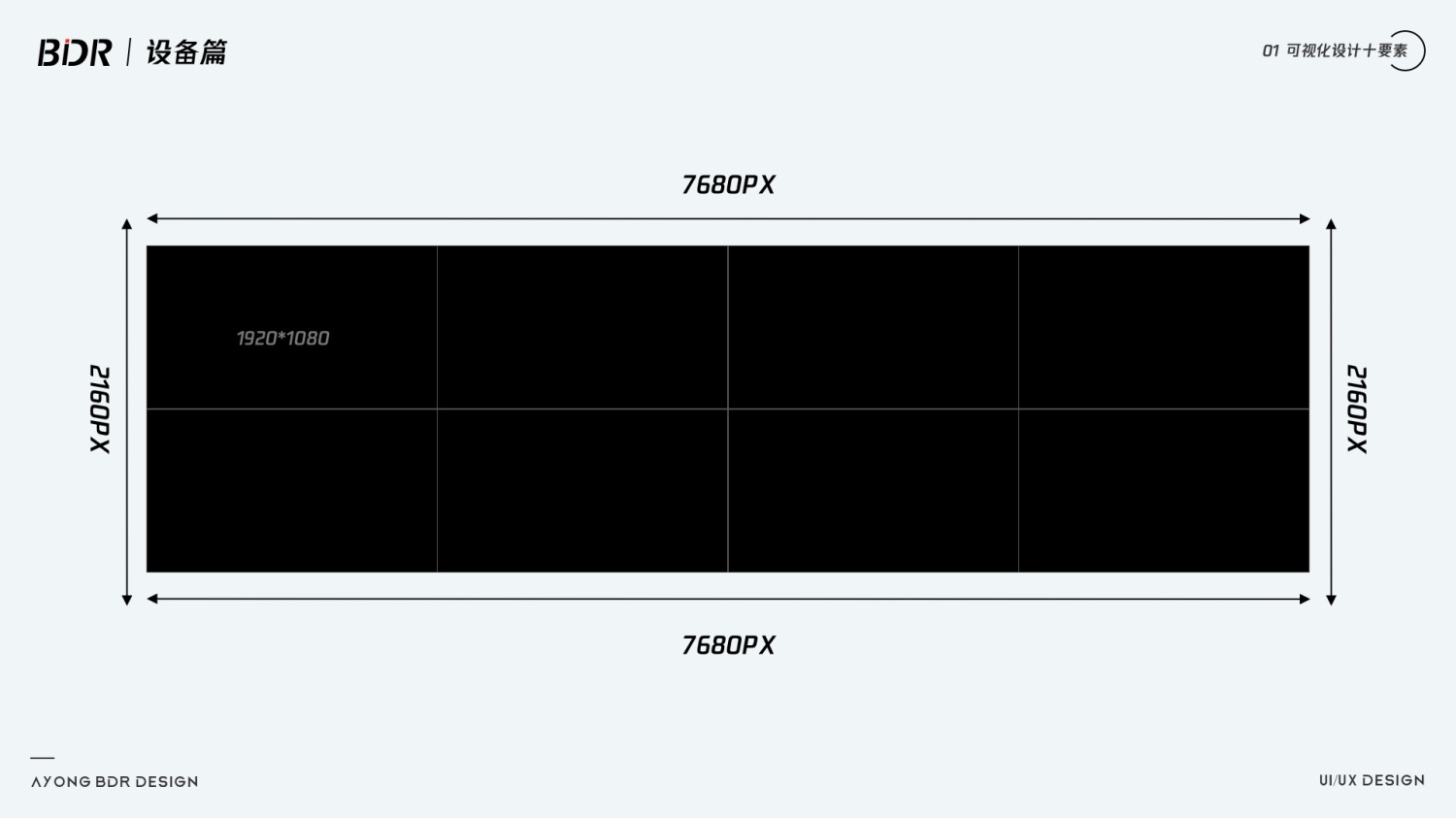
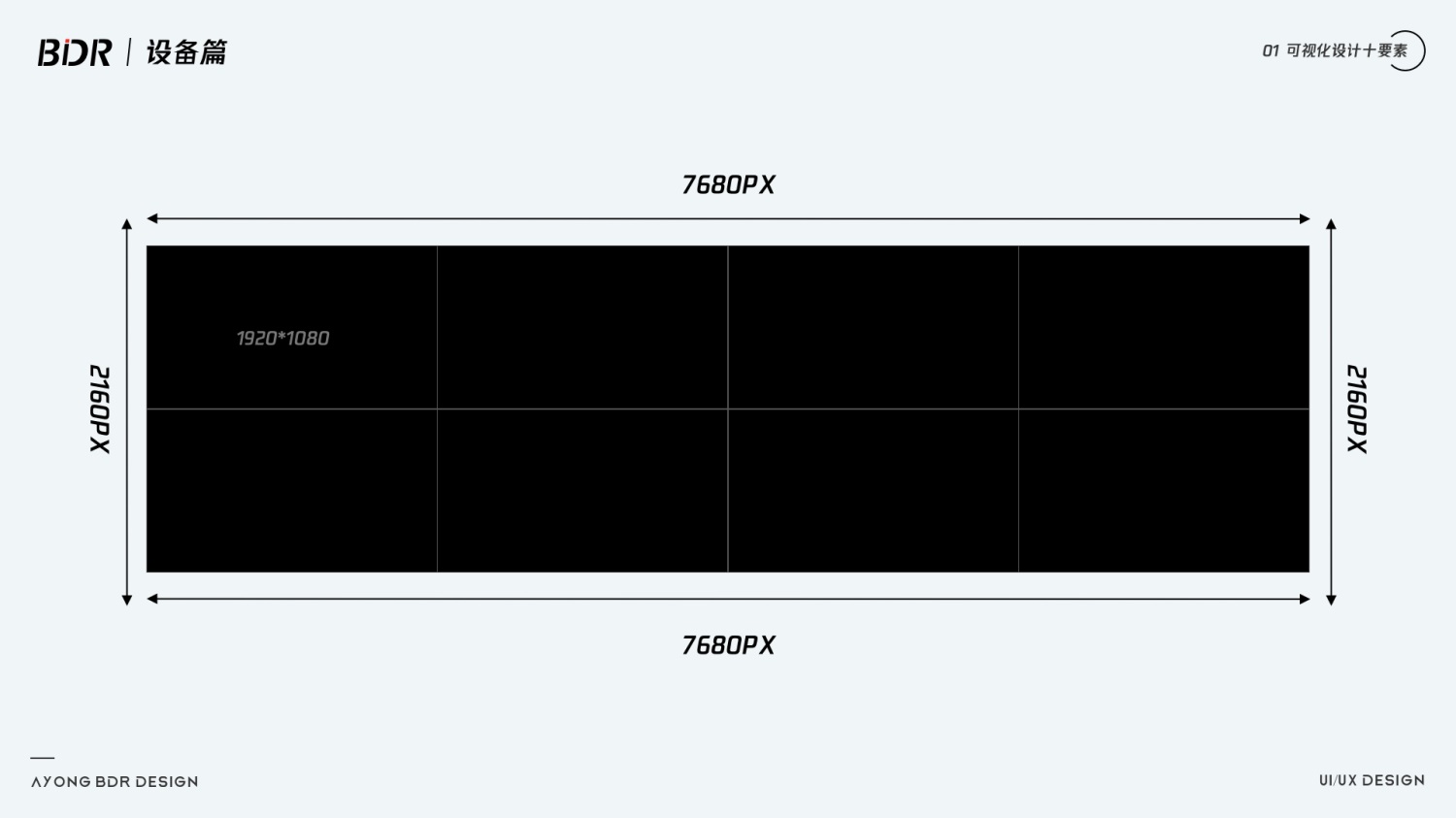
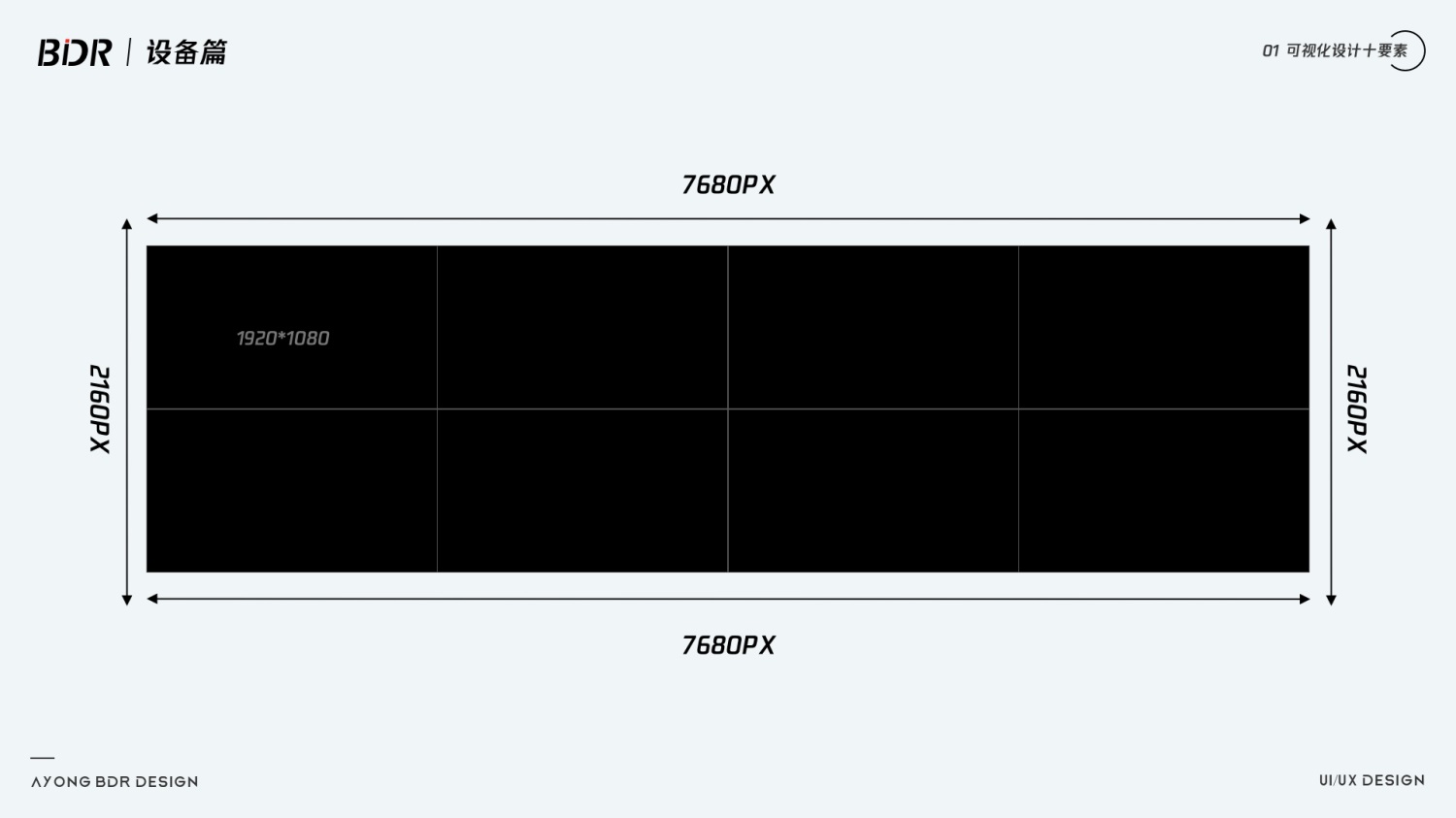
场景一:拼接屏分辨率计算,已知某项目设备分辨率为宽高 4*2 拼接屏,设计稿我们该如何去定义分辨率?分辨率又是多大?
从命题我们可以看到 4*2 的拼接屏,我们可以通过一块屏幕为 1920*1080 去计算,那么通过计算分辨率应该是 1920*4 &1080*2,也就是 7680*2160,这样就计算出我们的分辨率了。

场景二:LED 屏分辨率计算,已知某项目 LED 屏幕物理尺寸为宽 15 米,高 4 米,设备分辨率未知(可以支持 4K 或者 2K 输出),那么如何去制定分辨率?
工作中相信不少同学都遇到过这种只知物理尺寸而不知道分辨率的项目,那么我们只能通过计算大概的设计分辨率来出初期的设计稿件。
可能一:屏幕支持 4K 输出,既然支持 4K 输出,保证画面输出的清晰我们可以将设备的高度设定为 2160
此场景下公式为:15/4=X/2160 X=8100 那么可以大概得出宽度大概为 8100 像素(只是我们通过计算大概得出来的)
可能二:屏幕支持 2K 输出
此场景下公式为:15/4=X/1080 X=4050

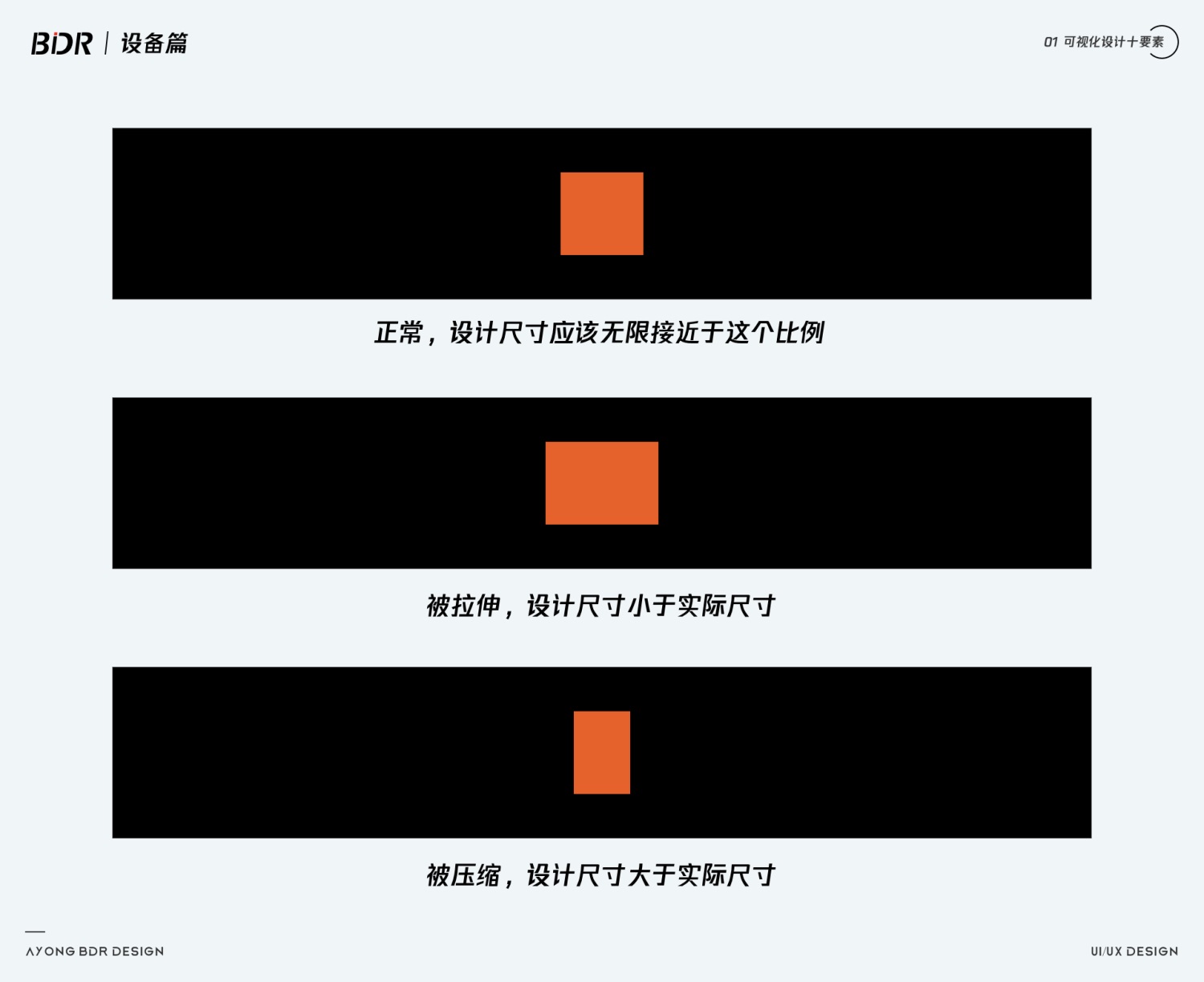
重点来了,不要以为这样就结束了,我一直强调的可视化设计师为什么一定要在现场,为的就是方便各种测试。刚才我们只是通过计算得出的大概数值,此时我们可以在纸上画一个正方形,并投到设备上,如图。
结果一:如果正方形比例不变,设计尺寸无限接近于大屏实际比例; 结果二:如果正方形比例被拉伸,设计尺寸小于大屏实际尺寸; 结果三:如果正方形比例被压缩,设计尺寸大于大屏实际尺寸。

此处图片上主要是为了测试计算出来的分辨率究竟是拉伸还是被压缩了,通过这样的方式去测试设备大概的分辨率的大小比例,在我们产出效果图之后,也可以投射设计图的方式看看屏幕是否是完美适配,这种方法可以在未开发之前,尽可能确定屏幕对设计图的影响,从而避免对开发造成大规模修改。
注意:这样做也只是在不知道设备分辨率的情况下,去大概计算设备分辨率,仅供参考!
投屏事项 1. 电脑直接投屏
使用场景:会议室,展厅等
等比例投屏,投屏电脑投到 2*2 大屏(4K)
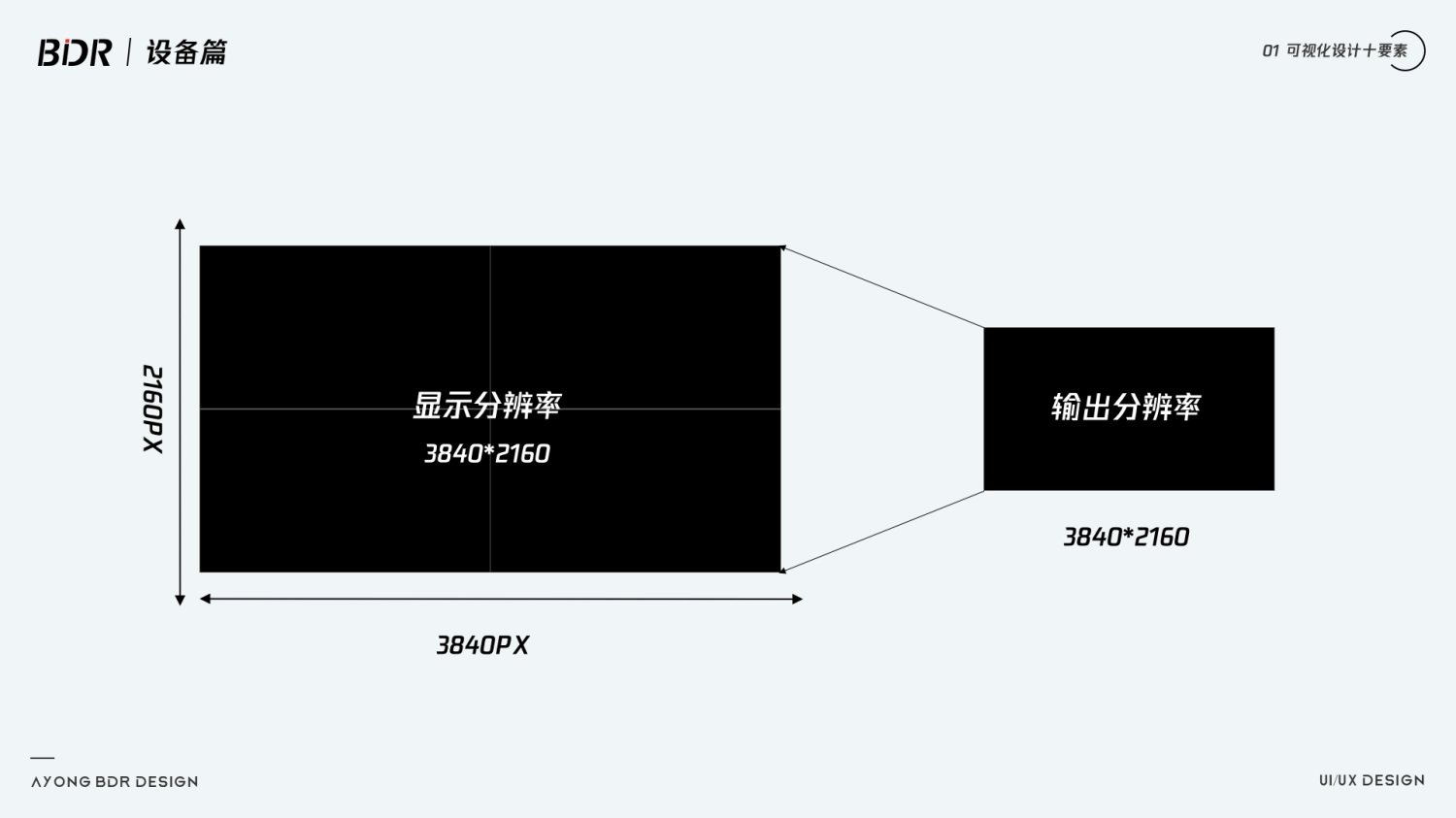
投屏电脑支持输出 4K 分辨率,投屏电脑分辨率以 3840*2160 作为设计,投到 4K 拼接屏上,大屏会完美展示,并且画面非常清晰。

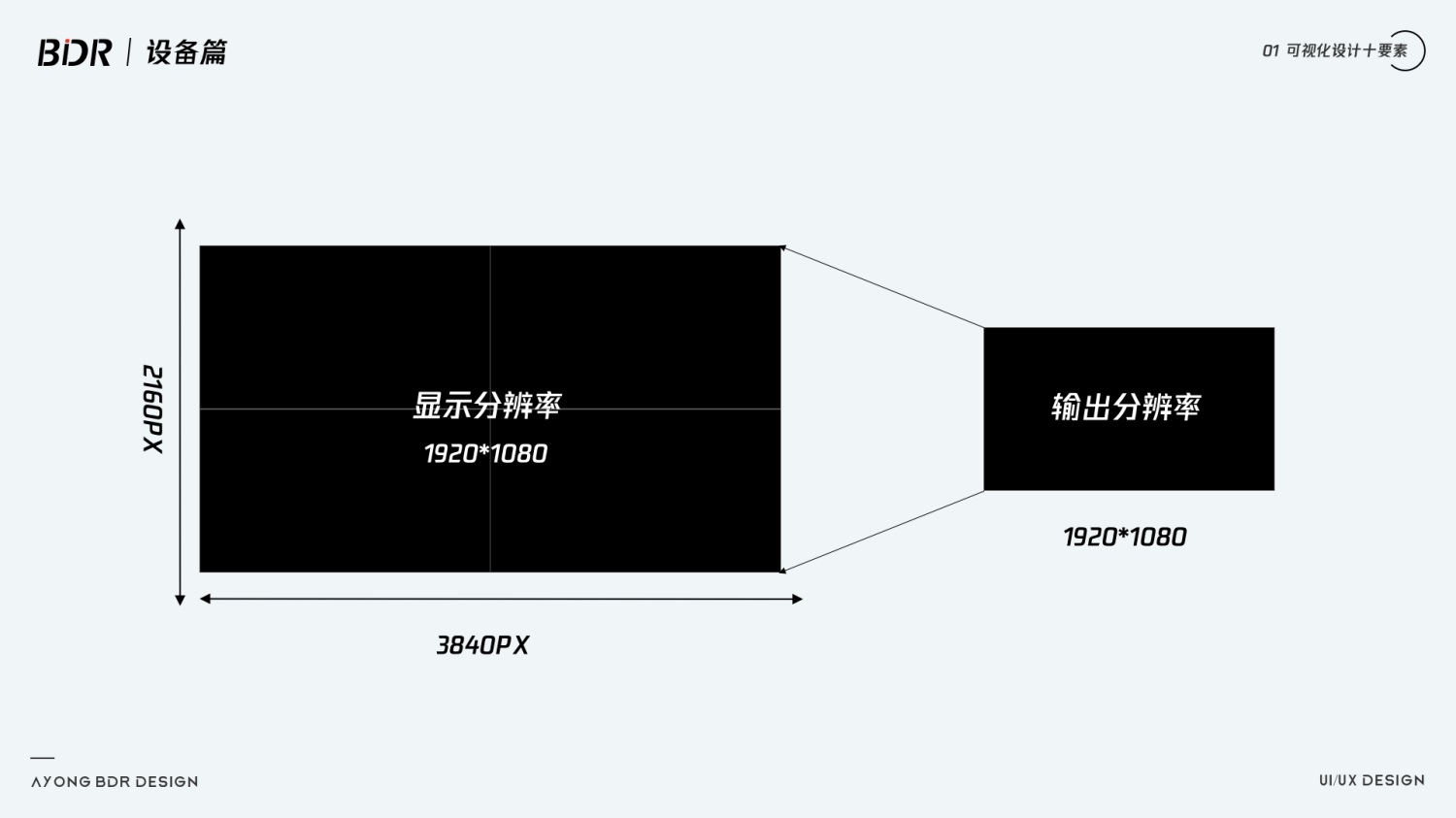
投屏电脑支持输出 2K 分辨率,投屏电脑分辨率以 1920*1080 作为设计,投到 4K 拼接屏上,只会以 1920*1080 进行输出,因为输出像素只能支持 2K,也只是 1920*1080 的放大。

此处需要了解两个概念:输出像素和显示像素,输出像素指的是投屏电脑的最大支持分辨率,显示像素就是我们大屏的支持的最大分辨率。
我们实际项目中最好以显示像素的尺寸进行设计(就是以大屏尺寸为主),但是也要看输出设备的像素大小。
2. 硬件投屏本地运行
使用场景:科技展厅,以及一些带主机的设备。
此种情况,一般我们的大屏会自带主机,大屏本身就可以看成一个显示器非常大的电脑。我们如果需要进行可视化演示,那么我们直接就可以通过显示器的尺寸去做设计,这样就是大屏的设计尺寸。
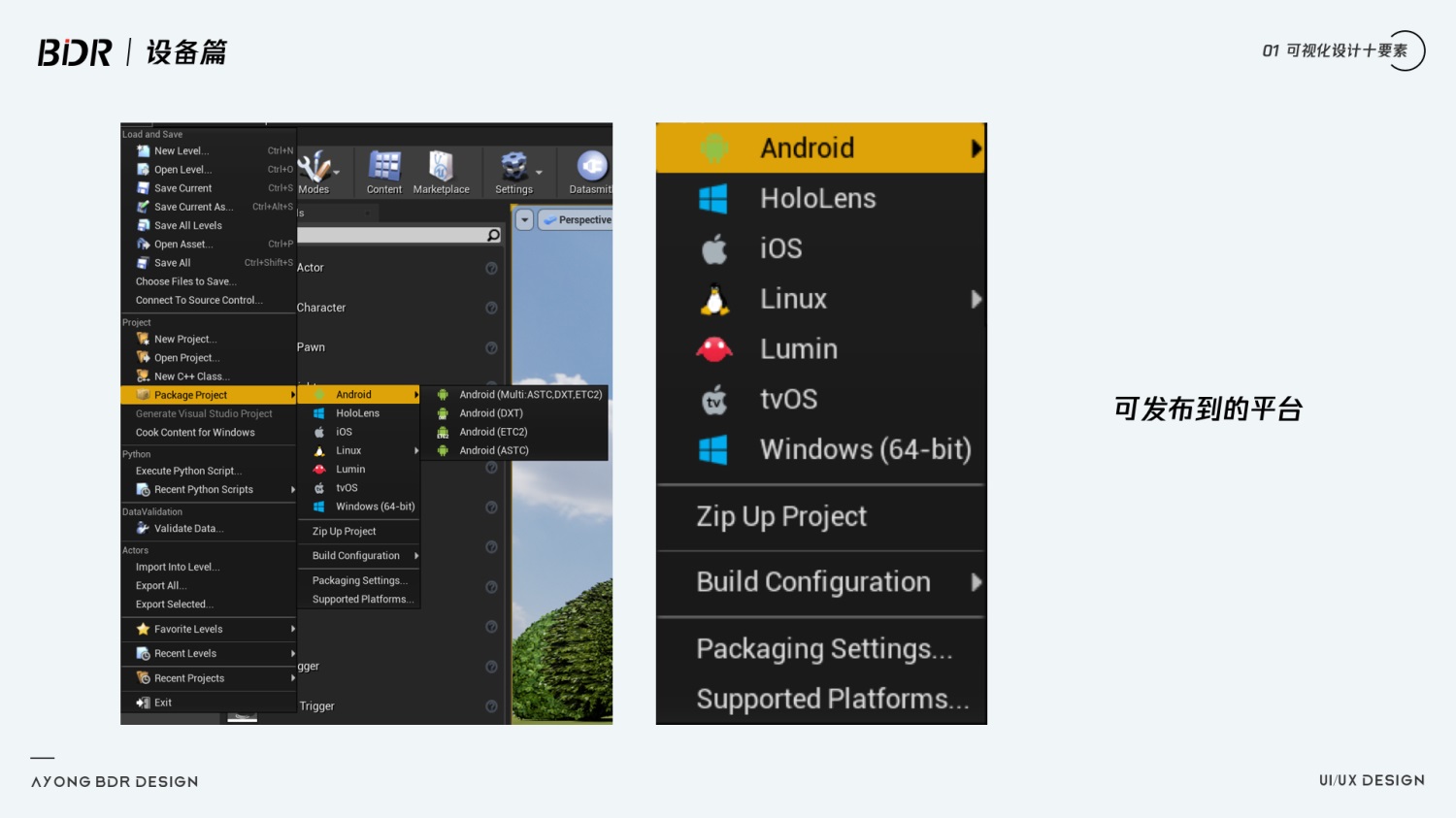
一般这种靠硬件的投射,都是在拼接处理器的处理下,将多个屏幕拼合成一个大的显示器,再通过拼控系统(硬件投屏)进行输出。

一般我们可以将我们大屏的(UE4 或者 U3D 开发)应用程序打包,打包成一个后缀为.exe 的应用程序,在大屏电脑上直接点击,程序就可以在大屏上完美的跑起来,也不需要去进行电脑投射大屏。

3. 控制端操控大屏
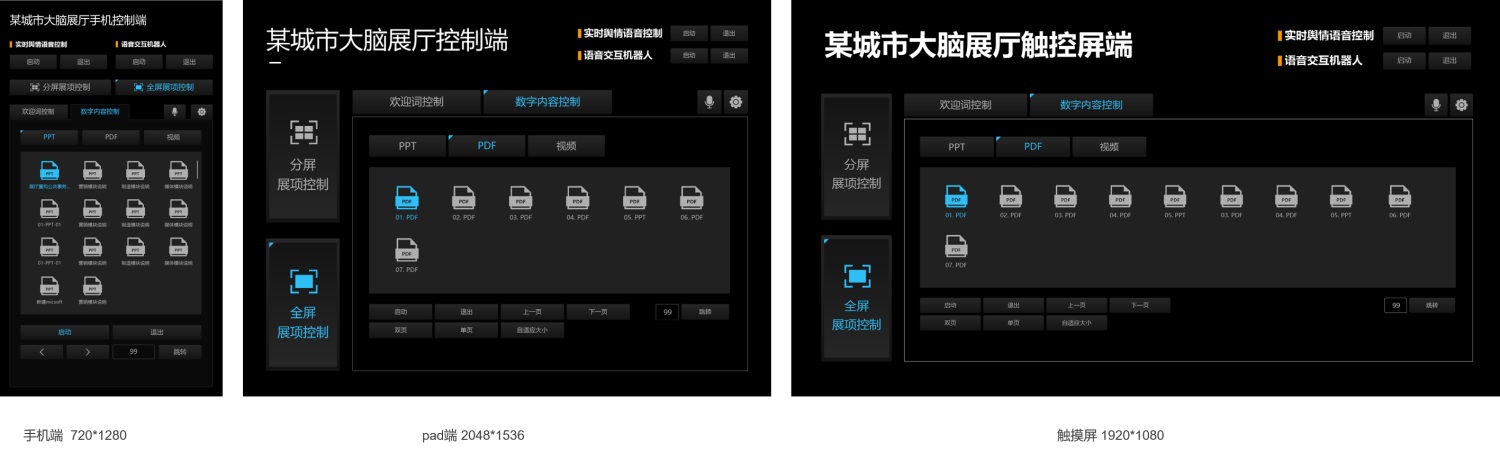
如果通过控制端去控制大屏,那么投射设备就可以通过多种方式去展示了,可以是手机、平板、触摸屏、手势控制、体感控制等等。
这种情况下投射设备的尺寸就按照本身设备的规范去设计就可以了(比如 750*1334,2048*1536),设计尺寸就是我们大屏本身的分辨率就可以了。

4. 多主机多信号投屏
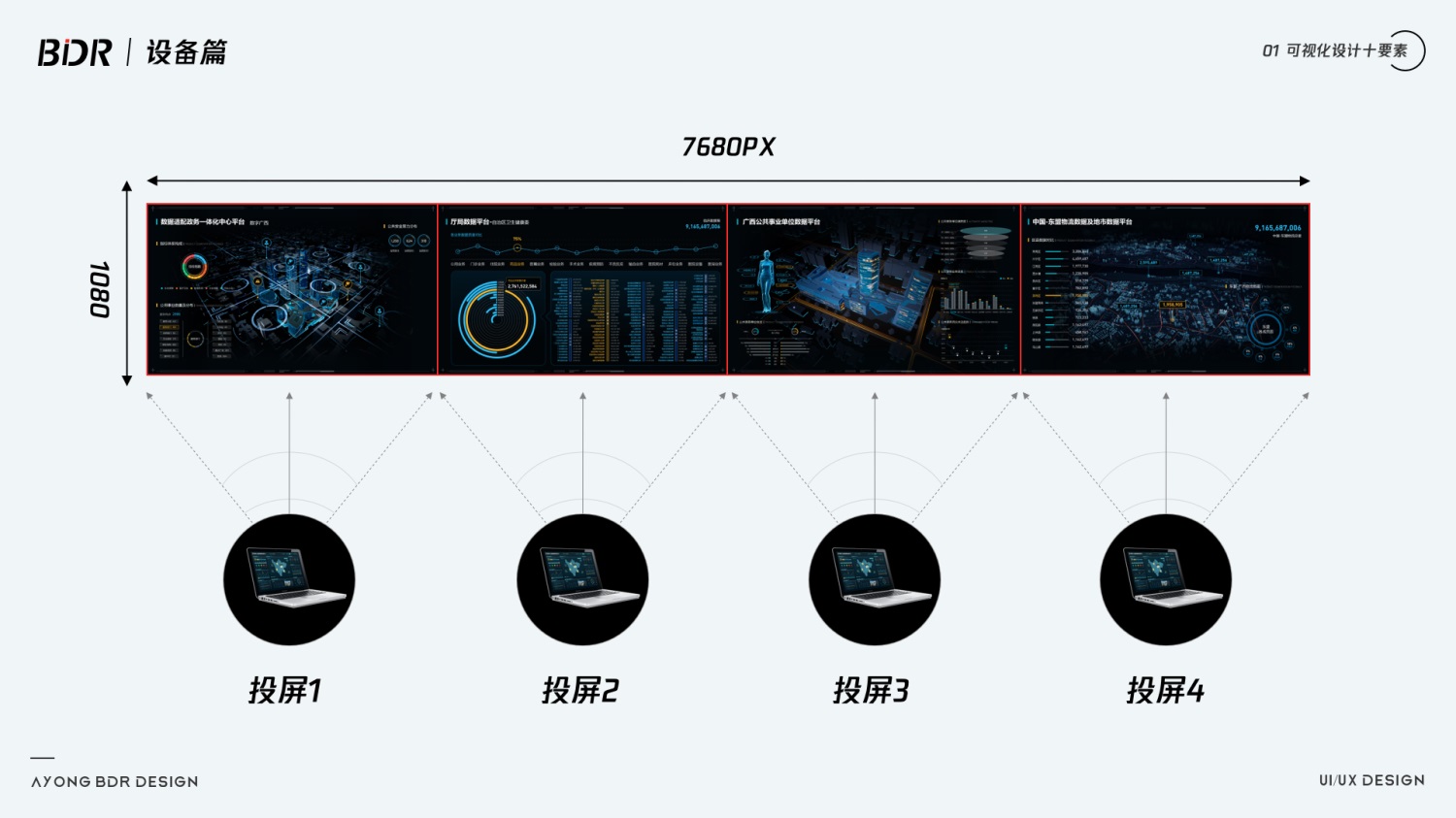
此种情况主要使用场景:屏幕宽度非常高,并且内容可以分很多模块展示,模块彼此之间不受影响独立展示,这种情况下我们就可以通过此种方式去投屏。通过多个主机分别去投射大屏的同等大小区域,比如图中的场景模块被我分成了四等份,我们就可以通过四台主机去分别投射四个模块,形成一个完整的大屏。
此种大屏设计尺寸我们以输出设备的尺寸为主要参考,四台主机那么整体宽度就是 1920*4=7680,高度就是 1080(如果设备支持 4k 输出,那么提升相应的设备尺寸*2 就可以了)。

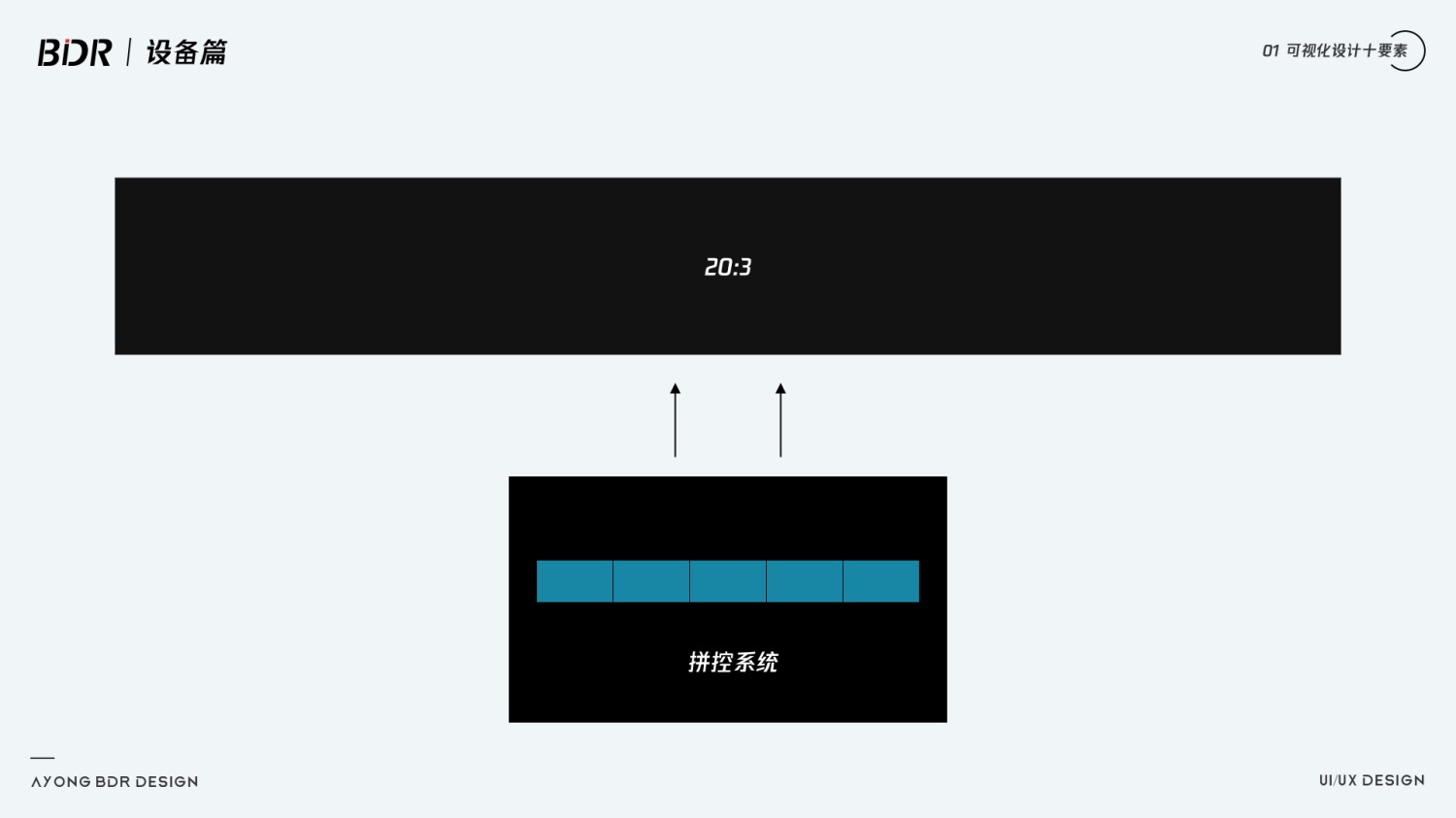
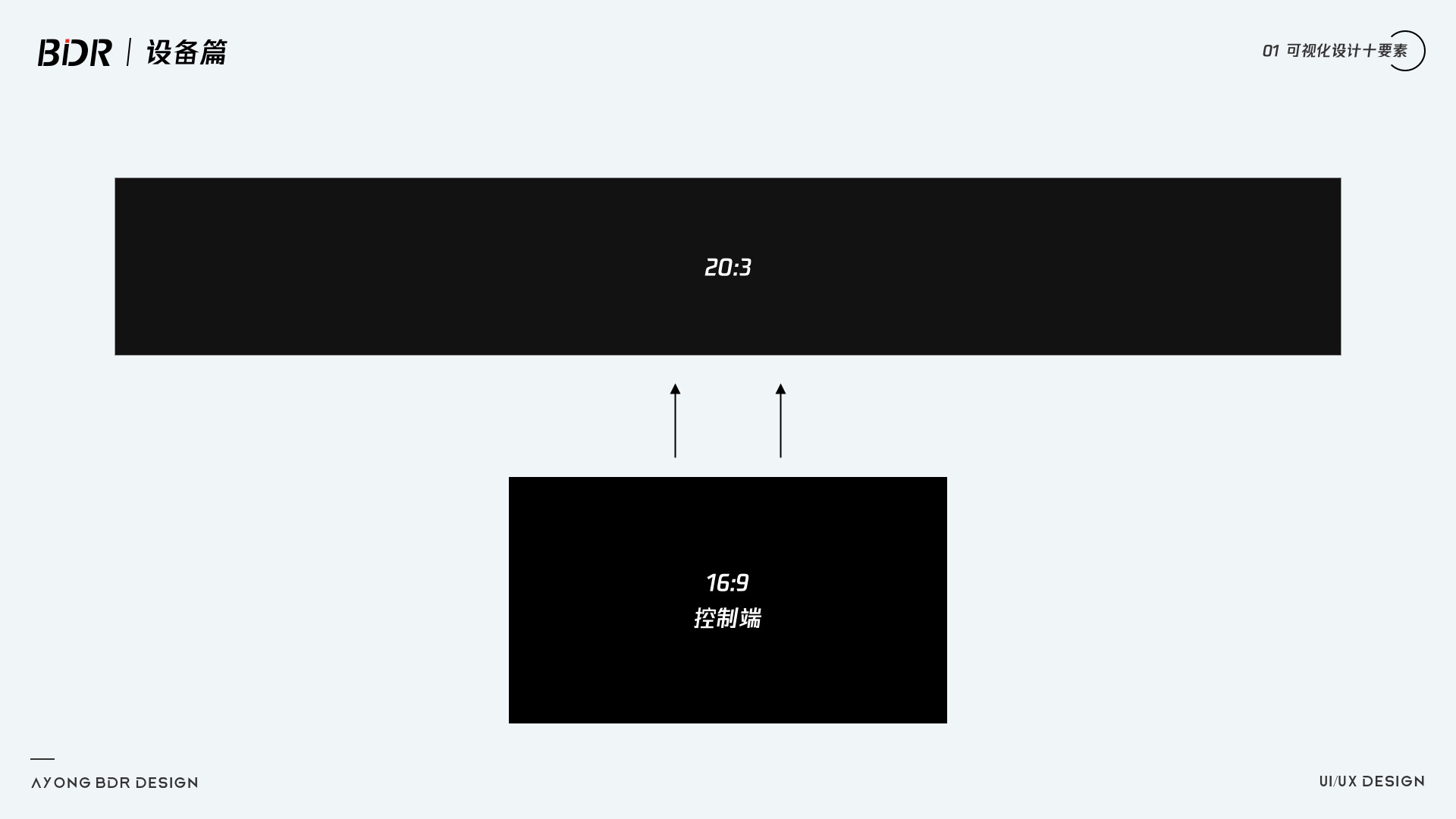
5. 不同比例投屏及解决方案
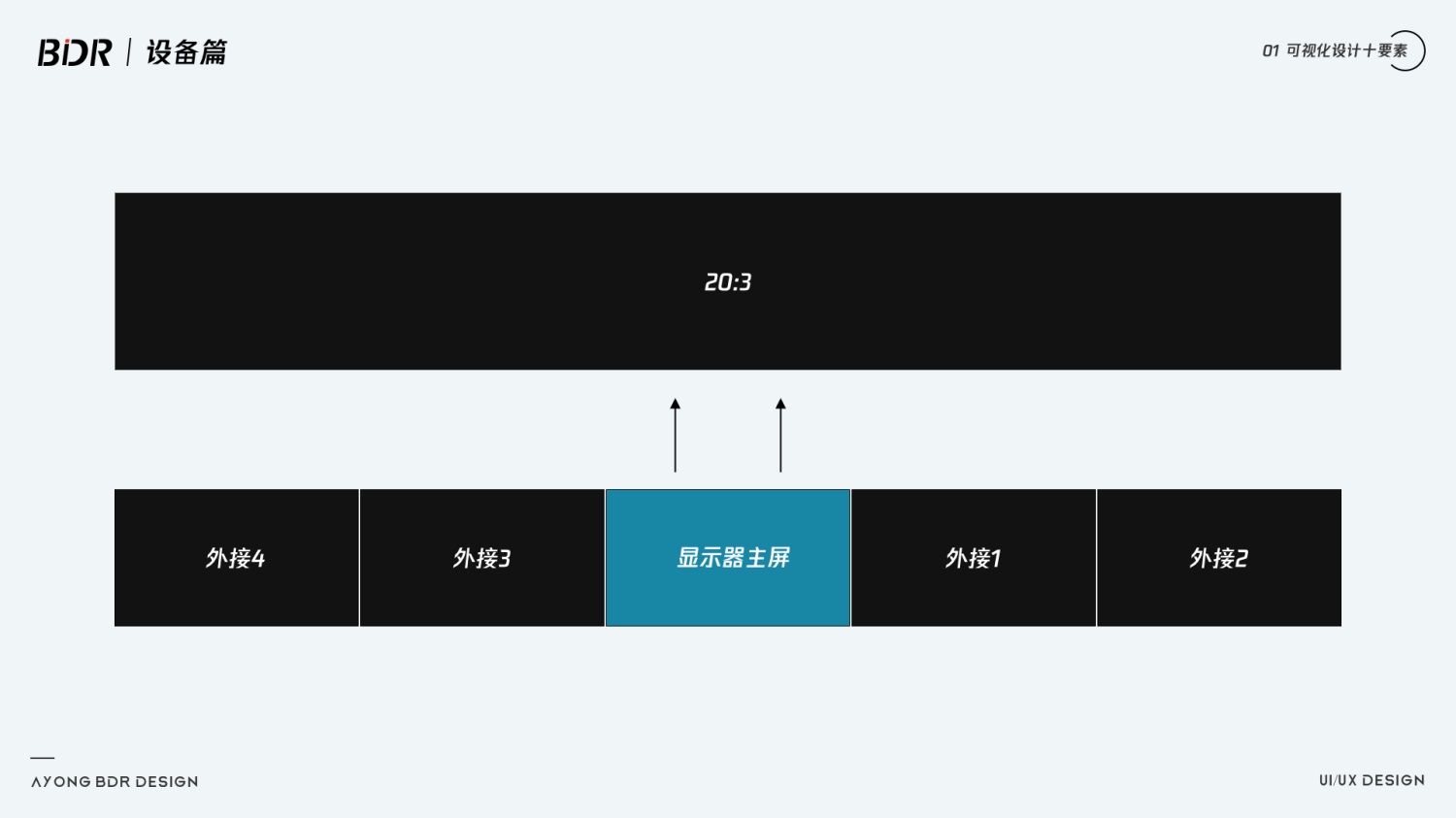
Q:如果遇到一个设备是 16:9,投屏到一个 20:3 比例的大屏幕, 那我设计尺寸以 16:9,还是 20:3?
A:我们要记住,如果面对的是正常比例投屏到非等比的大屏,我们需要遵守的规范一定是:一切以大屏展示为主。所以我们设计尺寸一定是按照 20:3 来设计的,大屏展示正常才是我们的唯一标准,投屏电脑可能会出现的问题,我们只能妥协(投屏电脑可能只能展示很小的一部分,但也是没有办法的)
那么我们遇到这种是否就没有办法了呢?在这阿勇给大家提供了三种解决办法,在实际工作中,我也遇到过这种问题,所以在这给大家分享一下。
方案一:外接显示器(外接多个显示器,一般主机可以另外外接四个显示器,这样就可以解决投屏电脑显示不全的问题了)

方案二:采用拼控系统,而不是用纯粹的设备投屏(拼控系统完美解决了尺寸不一致的难点)

方案三:设计两稿,16:9,20:3 我们都去做设计(做两套系统,相当于做的适配)

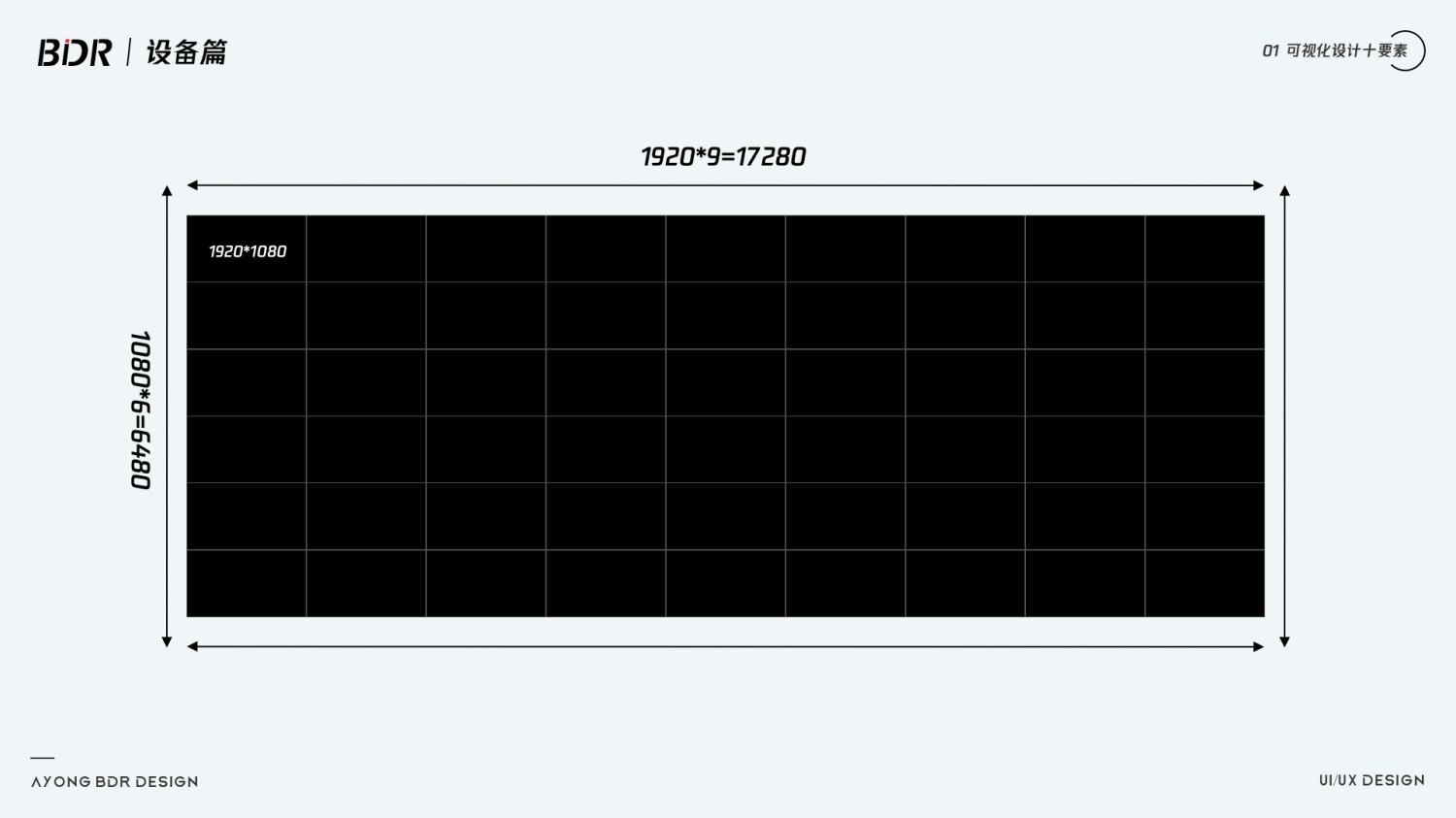
Q:请教大家一个问题,电脑的分辨率是 3840*2160,单个大屏的分辨率是 1920*1080,拼 9*6 的大屏,设计尺寸该设置多少啊?这样设计尺寸会不会太大了,如何优化这个设计稿尺寸?
A:前面的文章我们已经介绍过拼接屏的尺寸的问题,这个问题的解答:1920*9/1080*6,这个就是设计分辨率,通过计算得出,最终设计稿尺寸为 17280*6480。可以看出设计分辨率确实太大了,设计的时候如何去优化设计尺寸呢?

通过命题我们可以看出电脑分辨率是支持 4K 的,就是说输出分辨率和显示分辨率我们都是可以上 4K 的,而 4K 的分辨率一般会做 3840*2160,再结合设计稿尺寸 17280*6480,可以将整个效果图尺寸缩小三倍,也就 5760*2160。设计可以按照这个分辨率去出图,最终交付给开发的就是切三倍图,并提示开发是缩小三倍做的。

总结:不管在面对什么尺寸的设计,都要记住,万变不离其宗,一切以大屏完美展示为准则,所有的一切都是要在大屏上观看,为了完美展示,投屏电脑,设备控制等页面可以适当的让步。
全篇知识点
通过以上的知识点总结,不知道大家对于数据可视化大屏设计是否有了新的认识,数据可视化对于设备的尺寸,设备的信息,以及投屏注意事项,都要有更多的了解才可以。下图就是总结本篇文章的知识点。